Starpath
Jordan McDonald
2020
Code - JavaScript + P5 Library
This was as student project intended to increase my familiarity with the P5 JavaScript Library, a series of tools that allow the creation of graphics with code.
The Starpath project was envisioned as procedurally generated proof-of-concept experience that emulated exploring an endless galaxy.
Project Scope
My concept for this project was to provide a first-person view of a spaceship cockpit, looking out into space. Pressing a button in the cockpit would send the ship into a Star Wars-like hyperspace state. Pressing it again would drop out of hyperspace into a brand new location. What would there be to discover?
Obviously there would have to be limitations. I set out the following elements:
Randomly placed stars
Suns (Variable size, position, colour)
Planets (Variable size, position, colour, requires a sun)
Code
The logic behind the program was rather simple. When generating a new location, Starpath randomly creates and places a field of tiny stars. It then decides whether or not the new location will have a sun or not. If it does, the sun is generated on either or right or left of the screen.
If a sun exists, then a planet may or may not be generated opposite it to orbit the sun. The colours, size, and position of both celestial bodies are randomised within a fixed set of parameters.
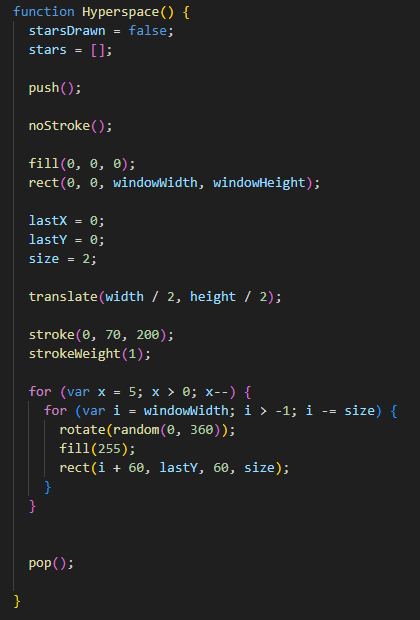
Hyperspace functions as it’s own state, quickly creating several lines around the center of the screen to simulate forward momentum.